блокнот сохранить в html кодировка UTF-8
начало №1
начало №2
начало №3
умножение
умножение
значения
//underfined - неопределенные значения var v; alert(v); alert(typeof(v)); //number - число (целое или с точкой) var v = '1'; alert(v); alert(typeof(v)); //string - строка var v = 'A'; alert(v); alert(typeof(v));
сложение
калькулятор
калькулятор 2
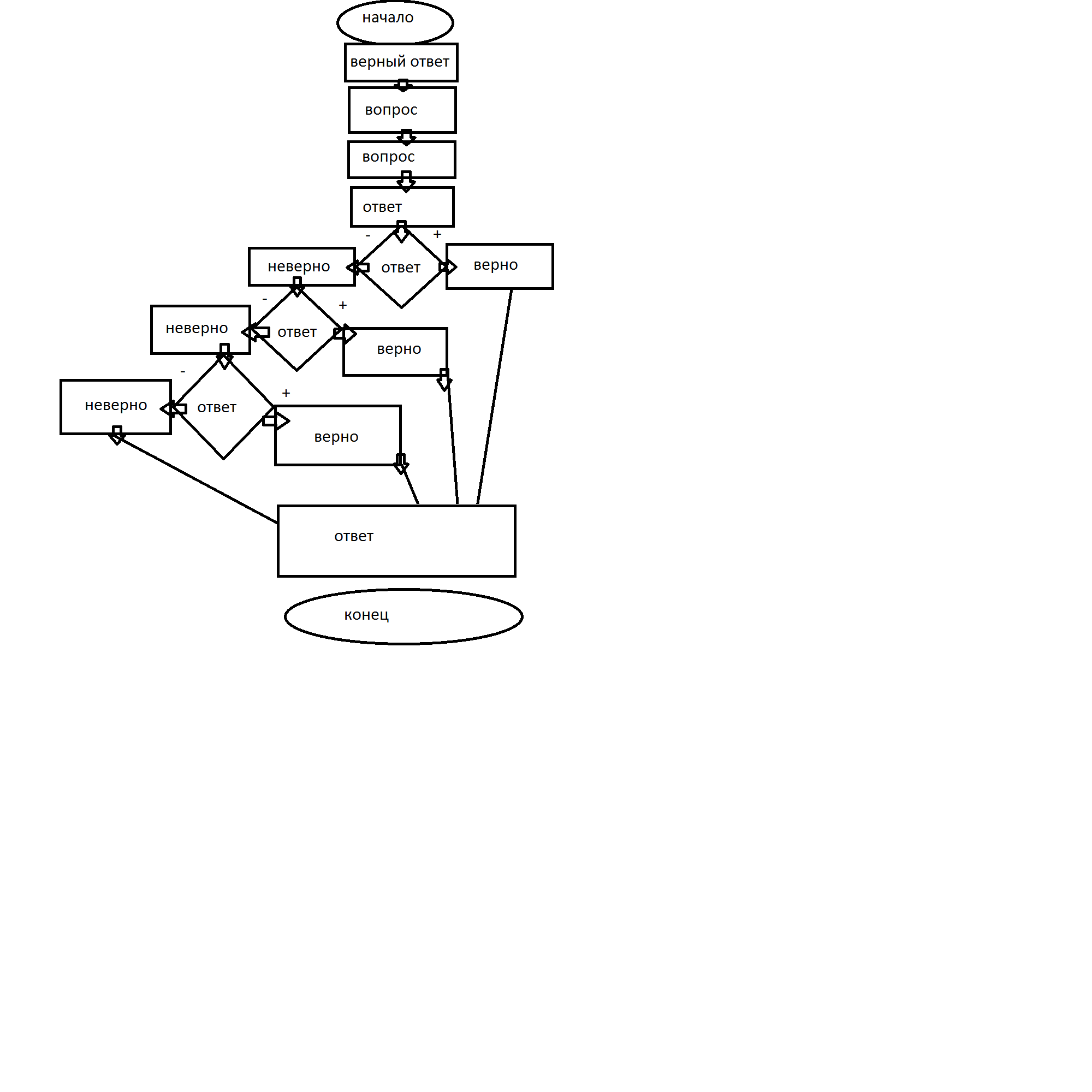
загадка (используем if)
загадка (используем if,else)
загадка и подсчет верных ответов №1
загадка и подсчет верных ответов №2
числа и if, else if, else
Использование И
Использования ИЛИ
Использования И и ИЛИ
Игра попади
Игра попади 2
цикл while
цикл do
Револьвер используем циклы do и while
Револьвер используем циклы do и while
цикл for
цикл for
цикл for четные числа
программа вклады банк
массивы
рулетка